Hoy no hay moda en el blog...
Hoy TWITTER:

Aunque me ha costado... por fin he caído en las redes de Twitter.Para todos los auto-web-didactas -como yo- que "queréis y no sabéis como" va este post...
***********************
Como lo tengo reciente, os voy a describir los pasos que he seguido para insertar Twitter en la columna del Blog en Blogger:
Se trata de agregar un gadget a la barra lateral donde se mostrarán nuestros últimos tweets.
Empezaremos con el gadget para mostrar nuestros últimos tweets. Puede servir para que nuestros lectores más fieles nos agreguen a Twitter en el caso de que tengan y poder ampliar nuestra conversación para que no sólo quede restringida al blog.
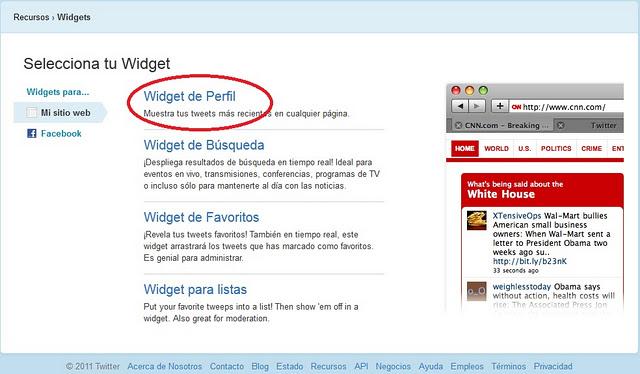
Lo primero que hay que hacer es ir a la página principal de Twitter. Una vez allí nos dirigiremos a la parte de abajo y buscaremos un link llamado “Recursos”.

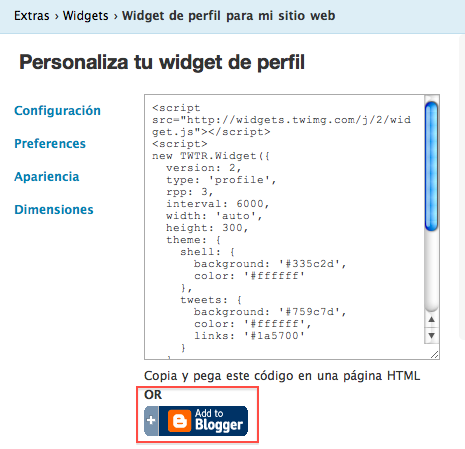
Al entrar en ese link veremos que en la siguiente pantalla nos salen varias opciones: iremos a la opción de “Widgets” y dentro de esa opción haremos click donde pone “Widgets para... mi sitio web” y luego a “Widgets de perfil”. Nos encontraremos entonces con la siguiente pantalla:

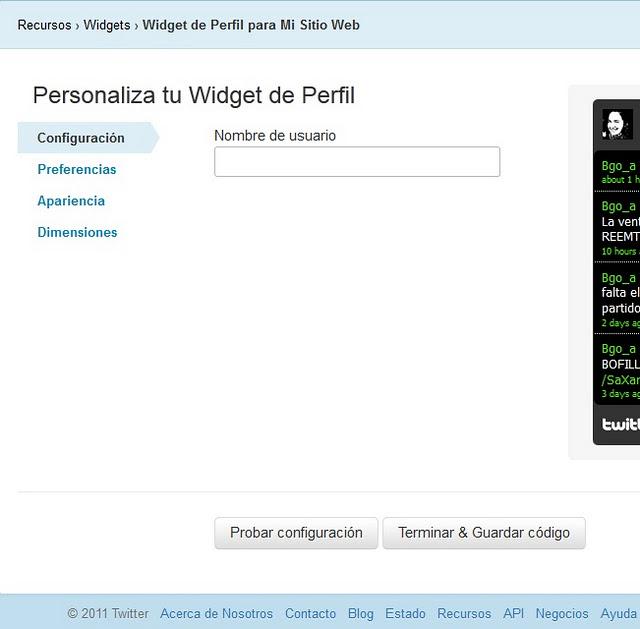
Para personalizar el widget se nos presentan cuatro pestañas con varias opciones cada una, vayamos por partes:
En la primera, llamada “Configuración” simplemente tendremos que escribir nuestro nombre de usuario de Twitter. Ojo que nos avisan de que esto no funciona con cuentas privadas.

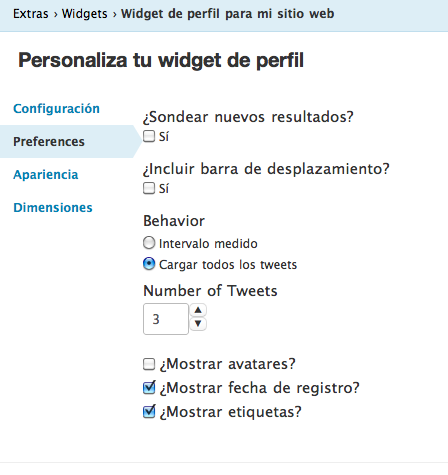
La segunda fila, “Preferencias”, nos servirá para configurar el número de tweets que queremos que se muestren, si queremos que se vean los avatares, etc… Yo he dejado la mía así:

En la siguiente, “Apariencia” podremos cambiar los colores que tiene el widget por defecto y darle los que más nos gusten o mejor queden con nuestro blog. Ahí ya es cuestión de los gustos de cada uno. Yo recomiendo que más que por gustos os guiéis por ver que quede bien con los colores que tenemos en la barra lateral del blog.
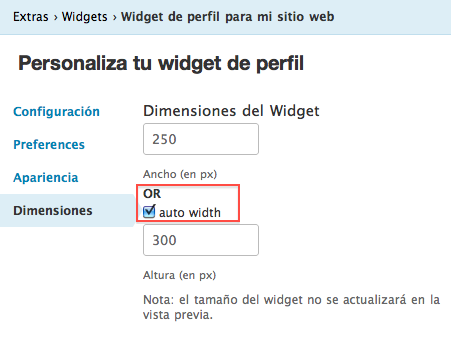
Por último, en la fila de “Dimensiones” le tendremos que decir el ancho y el alto en pixeles que queremos que tenga el widget. Eso también dependerá de la barra lateral de cada blog. Aunque hay una casilla que podemos marcar para que nos ajuste la anchura automáticamente dependiendo de cada barra lateral.

Abajo del todo veremos dos botones, uno para probar como se ve nuestro widget y el otro para terminar y guardar el código. Cuando estemos a gusto con el widget haremos click en ese guardar código y nos mostrará el código.
Por suerte para los blogs de Blogger añadir el código es algo muy sencillo gracias al link que veremos abajo.

Lo pulsamos y nos llevará directamente a nuestro blog. En la ventana que sale podemos cambiarle el nombre al gadget. Cuando lo tengamos pensado hacemos click en “Añadir artilugio” y automáticamente nos lo habrá añadido y nos llevará a la ventana de diseño del blog, donde podremos arrastrar ese artilugio a la zona que prefiramos (columna lateral por ejemplo).
Bueno, espero que si alguno no lo teníais integrado ya, os sirva de ayuda.
La Ventana de Gogo
