Hola, hola amigos! Que tal su fin de semana?? Espero que muy tranquilo y relajador :)
El día de ayer lo aproveche para hacer este tutorial, es muy útil y super fácil, me encanto muchísimo que ahora mismo tengo personalizado el titulo de las entradas. Como ya ha deducido jeje el tutorial de hoy es sobre la personalización de los titulos de los post. Encontré 20 formas de personalizarlo y seguro existen más formas todo es cuestión de jugar con las variables, colores y fondos.

Para utilizar cualquier código de este tutorial deben de ingresar a Plantilla → Personalizar → Opciones personalizadas → Añadir CSS

------------ Voy a explicar un poco el código ---------
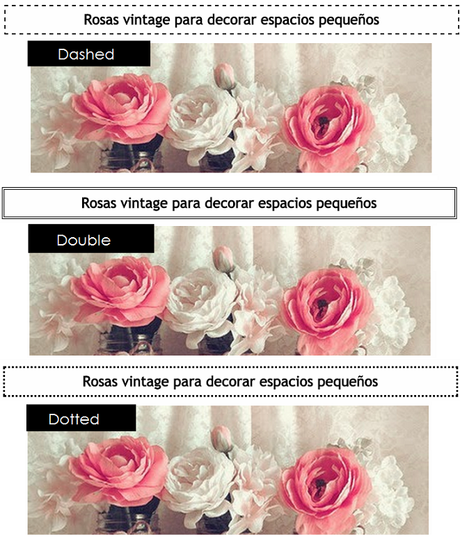
Border: 2px Solid #000000 | Para cambiar el aspecto de este código debemos de cambiar las variables de border: ( indica el grosor del recuadro) ( : indica el estilo del recuadro que puede variar según el ejemplo de las siguientes imágenes) (#000000: indica el color del recuadro | Ir a esta página para ver más colores)

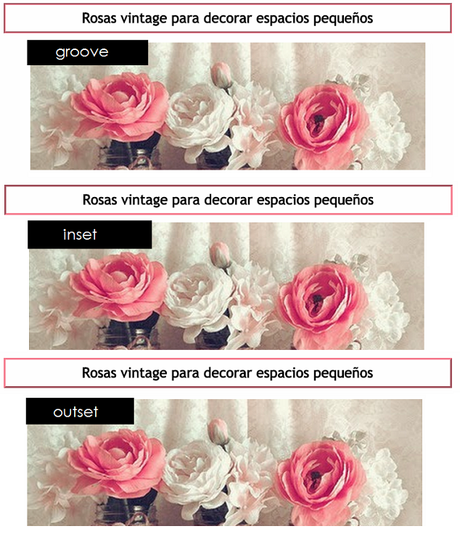
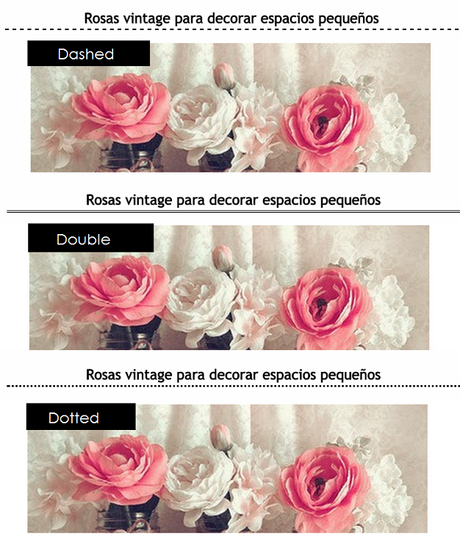
Aparte de los estilos que vimos anteriormente también existen estos tres estilos que nos aportan más ideas para personalizar el titulo de los post.
Ingresar a Plantilla → Personalizar → Opciones personalizadas → Añadir CSS
------------ Voy a explicar un poco el código ---------


También hay más opciones para personalizar nuestro titulo del post con lineas, recuerden que para aplicar este código deben de copiarlo y pegarlo en el CSS de su blog
------------ Voy a explicar un poco el código ---------
border-bottom: 3px solid #000000 | Para cambiar el aspecto de este código debemos de cambiar las variables de border: ( indica el grosor del recuadro) ( border-bottom : indica la linea inferior) (#000000: indica el color de la linea| Ir esta página para ver más colores)
Existen mas estilos utilizando el código de Titulo con lineas. En este caso elimine la linea de border-top y deje la linea de border-buttom y asi podemos ir jugando con las variables y dejar el estilo que mejor combine con el blog. Recuerden que puede cambiar el estilo de *Solid por los estilos de los ejemplos en la siguiente imagen

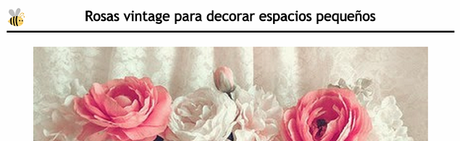
Con este código podemos colocar una imagen mediante CSS al titulo de las entradas del blog, puede ser una imagen de formato Png o Gif .
------------ Voy a explicar un poco el código ---------
Background: url | Colocar la URL de la imagen en formato Png o Gif
border-bottom: 3px solid #000000 | Para cambiar el aspecto de este código debemos de cambiar las variables de border: ( indica el grosor del recuadro) ( border-bottom : indica la linea inferior) ( : indica el color de la linea| Ir esta página para ver más colores#000000 )


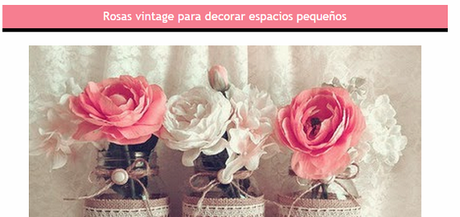
Título con fondo de color
Si no nos convence las opciones anteriores podemos utilizar este código que es el que tengo ahora mismo en mi blog :)
------------ Voy a explicar un poco el código ---------

Titulo con color de fondo y borde superior

Titulo con color de fondo y borde inferior

Titulo con color de fondo y recuadro

Título con imagen de fondo
Este estilo es parecido al anterior, en lugar de colocar un color de fondo vamos a colocar una imagen de fondo
------------ Voy a explicar un poco el código ---------
Background: url | Aqui es donde colocamos la URL de la imagen

Hay muchas posibilidades para personalizar el titulo de las entradas de blogger , de seguro más de alguna les gusto para su blog.
Cual es el que van a utilizar ?
me encantaría leer sus comentarios ♥

